快快登录说出你的故事吧~!
您需要 登录 才可以下载或查看,没有帐号?立即注册

x
本帖最后由 K大叔 于 2022-1-8 00:53 编辑
系列课程索引: 如何编写Zerbu's MOD Constructor(V4)脚本系列课程(二)——流程可视化 ==========================================================================================
上一篇我们完成了一个简单线性流程脚本,下边我们以一个简易的真心话大冒险MOD为例,做个扩展。
实现目标: ========================================================================================== 真心话大冒险(简易版)
- 玩家控制角色与另一个小人对话,选择“一起真心话大冒险(单机版)”或“一起真心话大冒险(联机版)”,对方接受后开启小游戏;
- 首先是转酒瓶,看酒瓶朝向谁,转酒瓶用一个情绪Buff来展示;
- 转酒瓶Buff持续一小会后,随机出酒瓶的指向,酒瓶指向也是情绪Buff,分别展示给参与的双方;
- 酒瓶指向的人成为挑战者,需要进行真心话或者大冒险,另一方成为监督者;
- 从题库中随机真心话或大冒险题目(根据最开始单机版、或联机版的对话选择,题目会不一样);
- 把题目通过情绪Buff展示给双方;
- 挑战者在规定时间内完成了题目要求的挑战,本轮结束;
- 联机版中,真心话题目是需要挑战者线下口述或线上连麦语音进行回答,监督者认为挑战者回答的靠谱,可以通过对话“对他/她的回答表示满意”来触发对方挑战成功;
- 挑战者在规定时间内没有完成题目要求,或主动放弃挑战,获得惩罚情绪Buff,本轮结束。
|
==========================================================================================
我们先看一下针对这个简易MOD,可视化流程会是什么样子的:
下面介绍具体节点的定义和实现方式,大家可以对照上边的流程图来理解:
1.BUFF 用方块代表BUFF,注意上一篇重点讲述的概念,BUFF可以当成函数,作为函数,可以被调用,可以执行各种功能,可以根据条件再去调用其他函数(通过LOOT) =======================
有一些BUFF具备特定的功能,为了方便识别,我们给它们标注不同的颜色:
2.展示类BUFF 在小人的情绪栏作为情绪显示出来 也是大家理解BUFF最正常的用法,通过BuffInfo、Duration、Emotion等组件来控制展示内容、时长、情绪
=======================
3.状态类BUFF 状态类BUFF,添加BUFF就是设定状态,之后可以通过BUFF是否存在来进行状态判定 状态Buff脚本里可以没有任何组件,完全由其他流程产生和判断
=======================
4.延时类BUFF 实现延时执行的功能 一个延时类BUFF的实现方法是通过设定BUFF的持续时间,然后给这个BUFF添加Actions->Loot on Remval组件,再接需要延时执行的Loot =======================
注意:一个BUFF可以同时具备展示、状态、延时等功能,以上颜色标记只是为了理解方便,你可以根据一个BUFF主要承担什么功能来标记颜色
=======================
5.LOOT 用三角代表LOOT,Loot可以理解为对其他函数进行调用的指令 =======================
一些LOOT有特定功能,为了方便识别,我们给它们标记字母:
6.随机型LOOT 从一群BUFF中随机一个调用 实现方式是通过Buff Actions->Add Random Buff组件来调用Buff
=======================
7.判断型LOOT 根据条件判断来决定是否调用指定BUFF 在Add Buff或Add RandomBuff组件中通过Test Condition Sets项进行条件设定 具体的条件也应当在流程图中表述清楚 =======================
注意: - 一个LOOT可以同时具备随机调用、条件判定,你可以根据自己的习惯来标示,例如同时标记RJ字母;
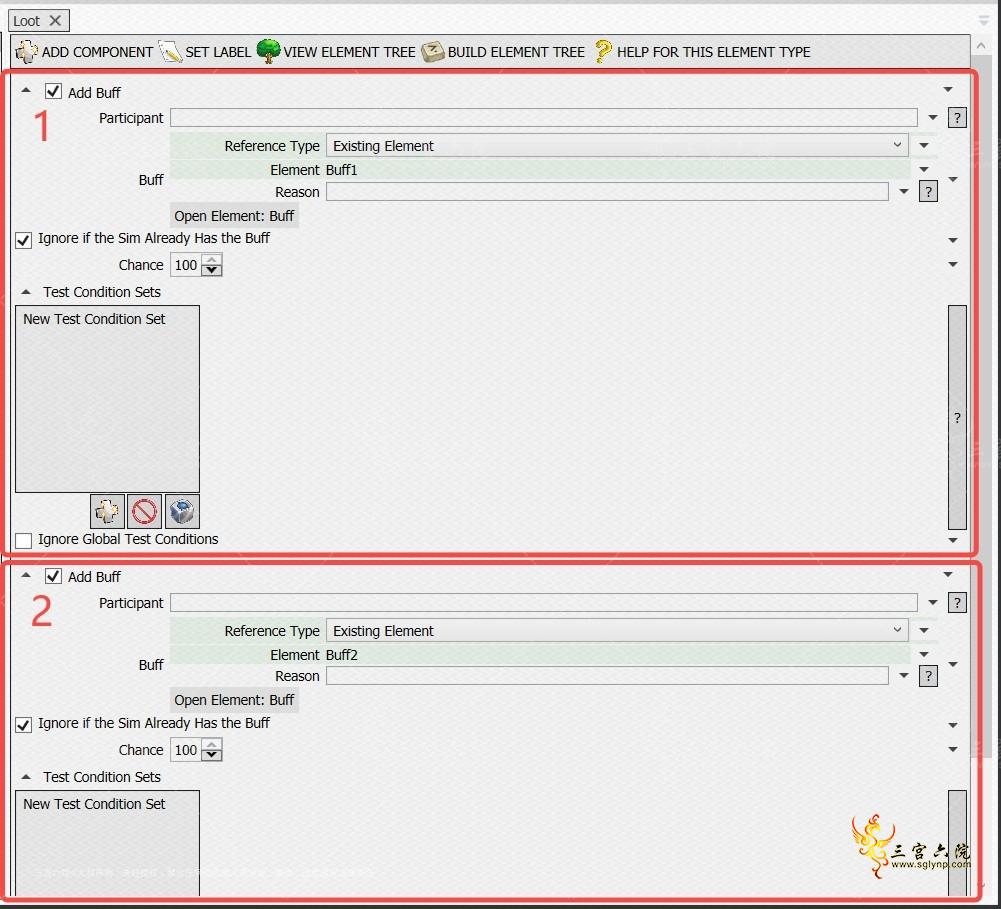
- 一个LOOT可以同时进行多个BUFF的调用,可能很多小伙伴以为一个Loot只能添加一个Add Buff/Add Random Buff组件,不是的,可以添加多个!!从ADD COMPONENT里再添加一次就可以了。像这样:
=======================
8.多重调用LOOT 当一个LOOT有多个Add Buff/Add Random Buff组件(很可能是因为执行条件不同,所以不能放在一个Add Buff中)时,为了清晰表达每个调用的条件和指向,这里用小圆圈来区分不同的AddBuff/Add Random Buff =======================
9.移除BUFF 移除指定Buff,通过Loot调用Buff Actions->Remove Buffs组件来实现 =======================
10.广播 广播Broadcaster,可以让附近的SIMS触发Loot或者Buff,MC的广播机制有一些坑点,我们在下一篇教程里详细介绍
=======================
11.调用关系 节点之间用有方向的箭头来表示调用关系
=======================
12.调用关系B 从Buff直接引出的箭头,是通过Buff里Actions->Loot on Addition组件来实现,意思是在Buff被添加时,执行箭头指向的Loot =======================
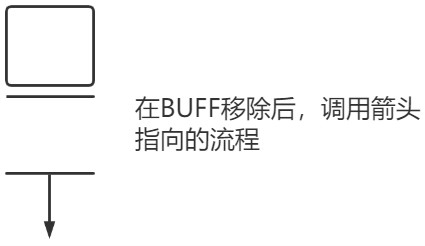
13.调用关系C 对于依赖于Buff持续时间的功能,在Buff下边增加两个横线,来表示Buff持续时间的起止,从下横线引出的箭头,意思是Buff结束/被移除时,执行箭头指向的Loot,通过Buff里Actions->Loot on Removal组件来实现
=======================
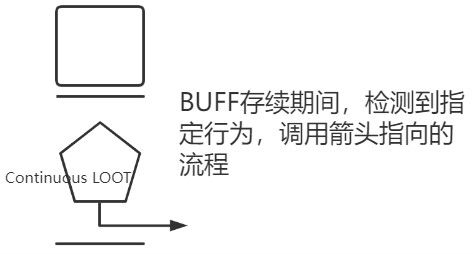
14.调用关系D 这也是一个依赖于Buff持续时间的功能,在Buff存续期间,检测到指定行为,执行箭头指向的Buff 实现方式是,在Buff中添加Actions->ContinuousLoots组件,然后在这个组件中添加Continuous Loots,用这个Loot调用接下来的Buff =======================
PS.一个MC使用的小技巧:
一般一个ELEMENT有两种方式创建:
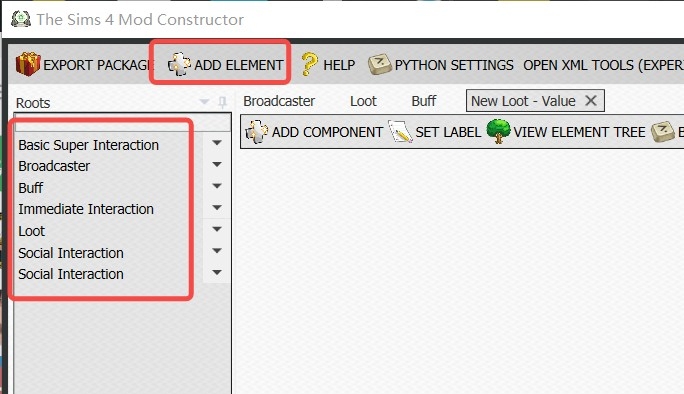
方式一,通过主菜单的ADD ELEMENT创建: 通过这种方式创建,左侧列表会出现你创建的ELEMENT,之后可以方便快速的选择、编辑,同时这个ELEMENT也有你定义的名称,可以方便的调用(一般可通过ReferenceType->Existing Element或者 来调用)
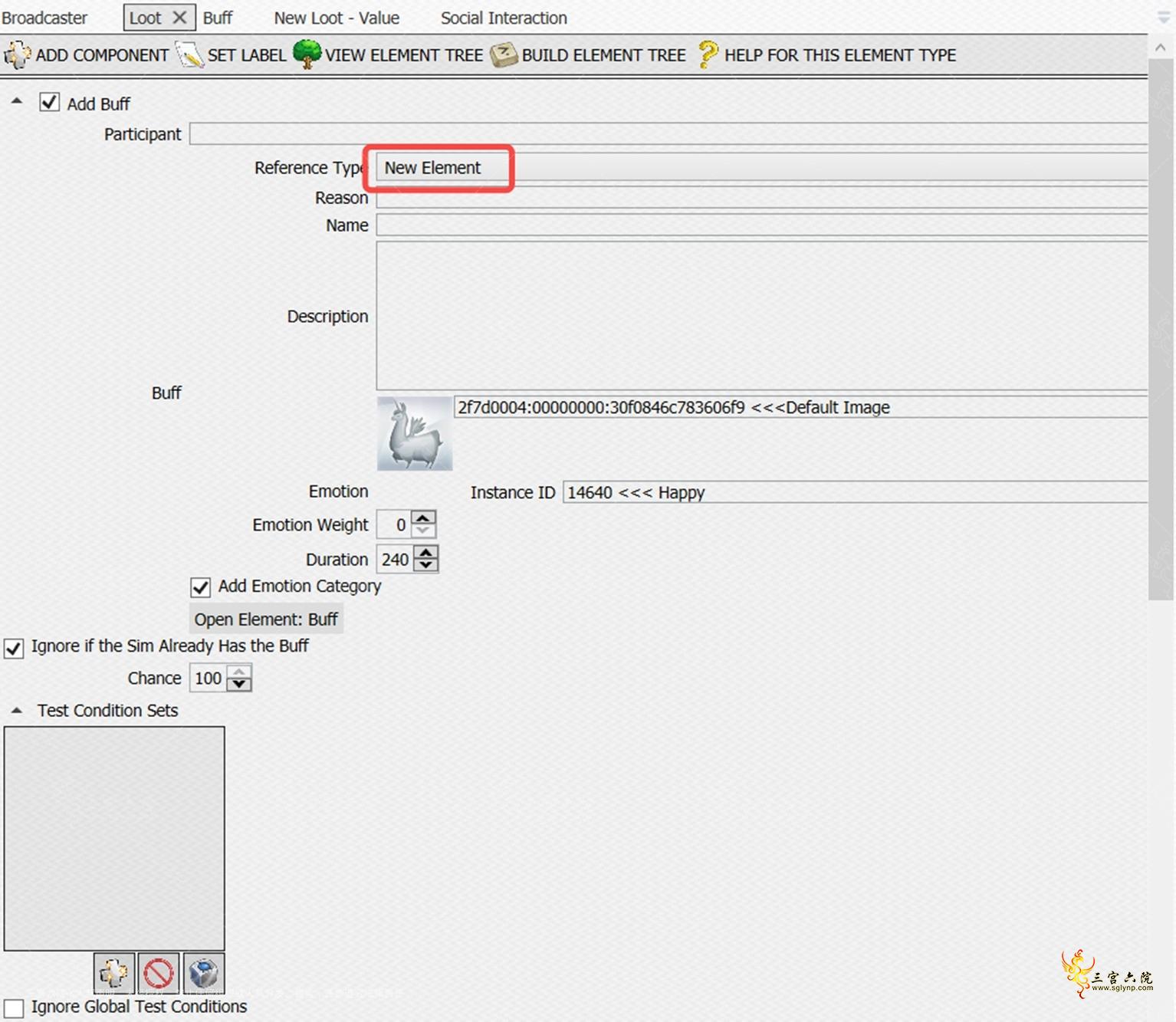
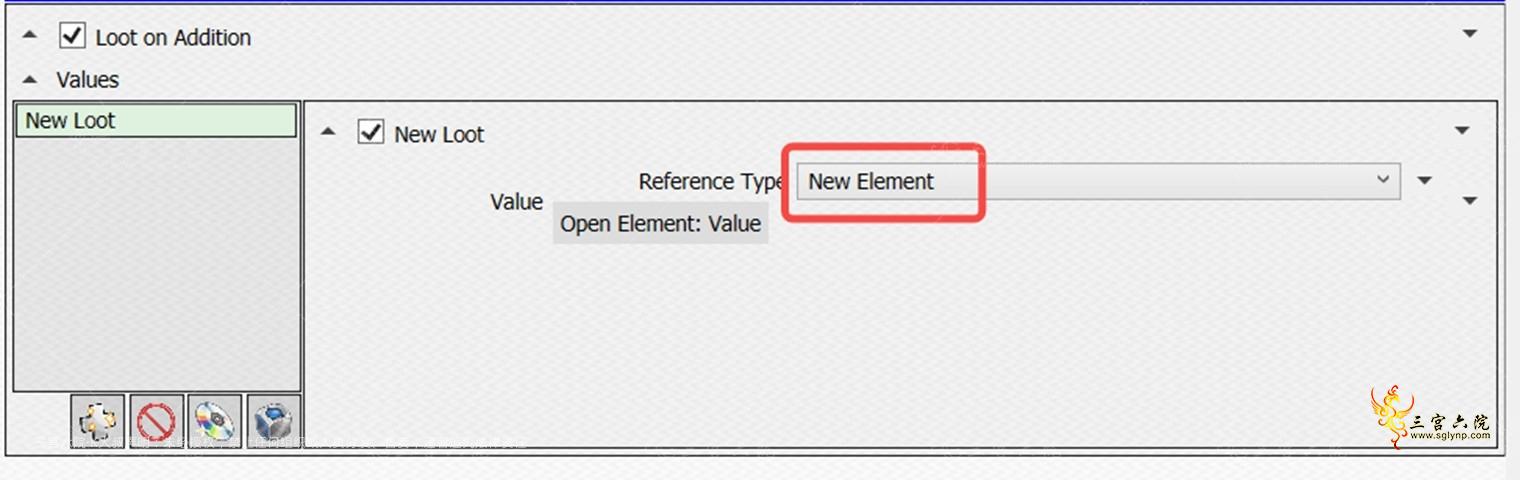
方式二,在组件的Reference Type中,通过New Element创建: 通过这个方式创建ELEMENT,在创建时比较方便,没有额外冗余的创建和调用流程,缺点是不会出现在主界面左侧的列表上、别的组件想调用这个ELEMENT也很难选择; 注意:你固然可以给通过方式二创建的ELEMENT设定一个特定的名称(通过SET LABEL)来实现方便的给其他流程调用,但是强烈建议你不要这样做,一个实际的情景: | 踩坑示例:假设通过LOOT1,New Element了一个new Buff1,这时候你觉着这个new Buff1是个比较通用的Buff,LOOT2、LOOT3、LOOT4……也需要调用,这时候你在LOOT2/3/4中通过Existing Element调用了这个new Buff1,过一会儿,你因为各种原因觉着不再需要LOOT1了,或者LOOT1不需要调用new Buff1了,这时候你删除/修改了LOOT1,然后你会发现悲剧了,整个new Buff1消失了……,LOOT2/3/4中也找不到了 |
综上,我建议以下情况使用方案一来创建ELEMENT: - 具备通用性/潜在的通用性,会被其他多个流程调用的;
- 需要经常调整组件功能、参数进行测试的;
- 展示型Buff;
而,只会且未来也预期只会被父节点调用、功能简单不太会经常反复调试的ELEMENT可以采用方案二方便的创建;
========================================================================================== OK,以上是一种流程可视化的MC脚本编写方法,对于大型项目,有助于理清流程思路,符号都是我自己定义的,你可以有你自己习惯的定义,这个教程主要目的是启发思路。
相应的这里附上完整版真心话大冒险流程见下图:
后续课程,我会继续给大家讲解一些常用组件的用法和坑点。
==========================================================================================
关于SIMS的功能脚本,本人也还在持续学习中,有志同道合的小伙伴可以加我的 QQ:231726237 ,一起学习、一起讨论、有机会一起合作~~
==========================================================================================
| 






 提升卡
提升卡 解锁卡
解锁卡 千斤顶
千斤顶 擎天顶
擎天顶 微信扫码分享
微信扫码分享




 发表于 2021-12-31 00:56:03
发表于 2021-12-31 00:56:03


























 提升卡
提升卡 解锁卡
解锁卡 千斤顶
千斤顶



 发表于 2021-12-31 01:21:52
发表于 2021-12-31 01:21:52









 客服
客服 微信
微信